
„Cross Browser Optimierung“ nennt der Webdesigner die Tätigkeit sich mit den Browsereigenheiten aller Standard-Browser zu beschäftigen. Hier sind oft kleine Anpassungen nötig, damit die Seite auf vielen Browsern gleich gut aussieht. Viele Auftraggeber vertrauen hier blind ihrem Programmierer, dabei ist die Kontrolle so einfach. Hier wollen wir mal einige Tools und Möglichkeiten vorstellen, die die Kontrolle der Arbeit von Programmierer ermöglichen, aber auch für den einen oder anderen Programmierer ganz hilfreich sein könnten.
Die einfache Variante
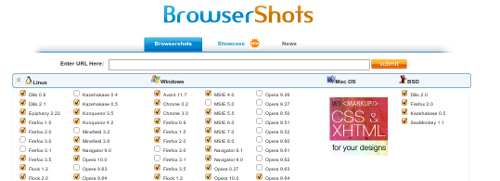
Weil einfach, einfach einfach ist, hier die leichte und schnellste Lösung für einen kurzen Test. Die Entwickler von Browsershots.org bieten auf ihrer Seite einen Dienst an, der die Screenshots von allen möglichen Browsern und Betriebssystemen (Windows, Mac, Linux und FreeBSB) direkt frei Haus liefert. Dazu müssen Sie auf der Seite www.browsershots.org nur Ihre Adresse eingeben, und nach kurzer Wartezeit bekommen Sie alle Screenshots angezeigt.
Achtung: Nach 30 Minuten läuft die Wartezeit ab und es werden keine weiteren Screenshots mehr geliefert. Da jedoch manche Betriebssystem-Browser Kombinationen sehr gefragt sind, muss man hier unter Umständen länger warten. Die Wartezeit kann aber über den Button „verlängern“ um weitere 30 Minuten verlängert werden.

Nachteile dieser Variante:
- Wartezeit
- jede Seite muss einzeln getestet werden
- interne Seiten oder Seiten mit Logins können nicht getestet werden
Für alle die mehr wollen
Schritt 1. – Test mit aktuellen Standard-Browsern
Eine gute Möglichkeit, die Kompatibilität der Seite auf unterschiedlichen Browser zu testen, beginnt mit der Installation der aktuellen Standard-Browser. Doch welche sind überhaupt die am häufigst eingesetzten Browser?
Lassen wir dazu die aktuellen Browser-Statistiken der w3schools sprechen (Stand Oktober 2009):
| 2009 | IE7 | IE6 | IE8 | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|---|---|
| September | 15.3% | 12.1% | 12.2% | 46.6% | 7.1% | 3.6% | 2.2% |
| August | 15.1% | 13.6% | 10.6% | 47.4% | 7.0% | 3.3% | 2.1% |
Hier zeigt sich deutlich das neben der aktuellen 8er Vesrion des Internet Explorers auch die Version 6,7 recht aktiv im Internet sind. Die absolute Nummer 1 ist Firefox, aber auch die Abteilung Google Chrome, Apple Safari und Opera sollten nicht vernachlässigt werden. Hier die Links zu den Webseiten der Browser:
- Firefox
- Google Chrome
- Safari
- Opera
- Internet Explorer (sollten durch Windows-Updates aktuell sein)
Schritt 2. – Test in alten Browserversionen
Da es die Browserhersteller geschafft haben, in den aktuellen Versionen in etwa gleiche Ergebnisse zu liefern, sollten man einen Blick auf die älteren Versionen werfen. Hier zeigt die Statistik, dass viele Nutzer keine Updates Ihrer Browserversionen vornehmen und noch mit Internet Explorer 6 und 7 unterwegs sind. Aber auch der Marktführer Firefox ist davon betroffen, hier sind nur 60% der Nutzer mit der aktuellen Version ausgestattet (Statistik über die Firefox-Versionen auf w3schools).
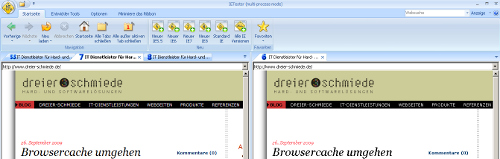
Für den Firefox ist die Lösung recht einfach, denn er kann in mehren Version unter einem Betriebsystem laufen. Hierzu müssen Sie bei der Installation der einzelnen Version nur darauf achten, dass Profil- und Installationsordner sich von Version zu Version unterscheiden. Beim Internet Explorer hingegen, ist eine parallele Installation nicht ohne Zusatztools möglich. Hier empfehlen wir den IE Tester; mit dem können sie gleichzeitig IE 5, 6, 7 und 8 in unterschiedlichen Tabs/Reiter anzeigen und vergleichen.

Ein ähnliches Tool ist der multiple IE. Leider unterstützt er keine Angaben, die browserspezifisch sind. Daher ist dieses Tool nicht zu empfehlen!
Schritt 3. – Mobile Endgeräte
Da unsere Welt immer mobiler wird, sollten mobile Endgeräte à la IPhone, Google- und Windowsphone nicht fehlen. Denn gerade Kunden, die auf dem Weg zu Ihnen sind, und sich noch einmal schnell die Adresse über ihre Webseite besorgen wollen, sind besonders verärgert über fehlende Unterstützung. Hier bietet Opera, der Standard-Browser auf dem Googlephone und allen Symbiansystemen, die Möglichkeit zur Simulation der mobilen Ausgabe („Ansicht“ – „Klein- Bildschirm“). Alle anderen Geräte sollten am Besten direkt am Gerät getestet werden. Hier sind die Unterschiede bei bisherigen Tests so groß, das die Simulation am PC schwierig ist. Dies ist auch eine gute Begründung für den Chef, warum sie das IPhone bestellen müssen.
Schritt 4. – Wie sieht die Suchmaschine meine Webseite
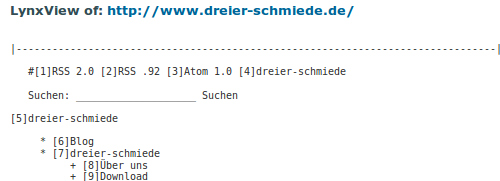
Zu guter Letzt noch ein kurzer Blick auf unsere besten Freunde: „die Suchmaschinen“. Mit Textbrowsern lassen sich die Ansichten ihrer Webseite durch Suchmaschinen sehr gut simulieren. Dazu sollte Lynx nicht in der Sammlung fehlen. Alternativ gibt es auch eine einfachere Variante als Firefox-Plugin (Yellowpipe Lynx Viewer Tool).

Hallo Paul, vielen Dank für diesen ausführlichen und ausgezeichneten Artikel.
Hat mir sehr geholfen.
Gibt’s da seit 2009 schon neue Entwicklungen?
Wir werden einen 2. Teil veröffentlichen wenn unsere aktuelle Auftragslage sich ein wenig entspannt!